Have you ever wondered about running your computer vision program on your website? Maybe you are working with Django or flask to create a web app and now you want to deploy it on your website. Well, it's straightforward to do it. You just need to have a basic understanding of flask or Django. Don't worry, even if you don't have one, we will build a simple hand-tracking application using flask. So let's get started.
Project setup
I am using Pycharm Community Edition here, personally my favourite for all my Python Projects. You can use any IDE for the same.
- Open Pycharm and create a project
flaskWebApp(You can use any name here). - After the project indexing is done, you will see one folder
venvandmain.pywith some code written in it. - Delete all the code in
main.pyand rename it toapp.py(This is the basic flask project naming convention, let's follow this only). - Create two more folders
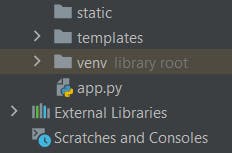
templatesandstaticin the same projectflaskWebApp. - Finally we have set up a basic flask web app structure here. Your project should look something like this.

Explanation
static: This folder will have external static files like your CSS, images, JavaScript files
templates: This folder contains your main HTML files where they have to be changed.
app.py: Python file to generate templates (dynamic html files in templates folder).
Install packages
We need some of the packages to be installed in order to get the desired output. Here are the packages you need flask (web development framework with python), opencv-python (Computer vision library for python), lkhandmapping (For tracking hand without writing tones of code). Use the syntax given below in the Pycharm terminal.
pip install flask
pip install opencv-python
pip install lkhandmapping
###Let's Code
- Create an
index.htmlfile intemplatesfolder and write the following code.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-12">
<img src="{{ url_for('video_feed') }}" width="70%" height="600px">
</div>
</div>
</div>
</body>
</html>
- Open
app.pyand add the following code
from flask import Flask, render_template, Response
app = Flask(__name__)
@app.route('/')
def index():
return render_template('index.html')
if __name__ == "__main__":
app.run(debug=True)
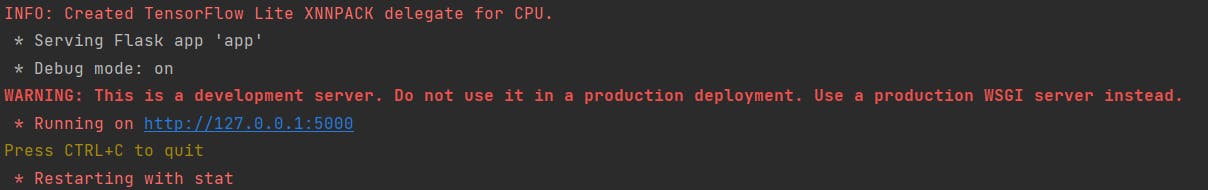
- When you run
app.pyyou will see a local IP address in the terminal like this.
 Click on the IP address.
You will see a blank webpage.
Click on the IP address.
You will see a blank webpage.
What's happening here....
The function @app.route('/') is defining the home URL of your project. So whenever you are at the home of your project, the function index() will run. In this function, we are just rendering the index.html file that has nothing as of now.
By default running the index() function.
- Now import the necessary packages and add some additional functions to make our code work.
from flask import Flask, render_template, Response
import cv2
from lkhandmapping import handTracker
app = Flask(__name__)
camera = cv2.VideoCapture(0)
@app.route('/')
def index():
return render_template('index.html')
@app.route('/video_feed')
def video_feed():
return Response(gen_frames(), mimetype='multipart/x-mixed-replace; boundary=frame')
def gen_frames():
while True:
success, frame = camera.read() # read the camera frame
if not success:
break
else:
frame = handTracker(frame)
ret, buffer = cv2.imencode('.jpg', frame[0])
frame = buffer.tobytes()
yield (b'--frame\r\n'
b'Content-Type: image/jpeg\r\n\r\n' + frame + b'\r\n')
if __name__ == "__main__":
app.run(debug=True)
Explanation
Here we are getting video by changing the image continuously in image tag in our HTML file.The line <img src="{{ url_for('video_feed') }}" width="70%" height="600px"> in index.html.
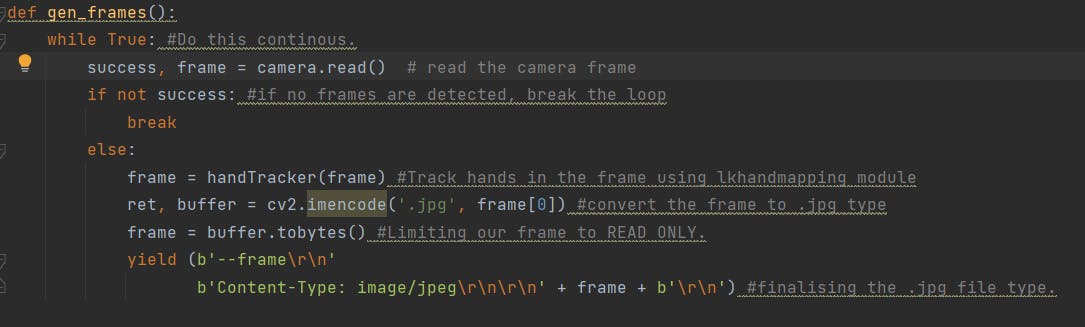
Here the line {{ url_for('video_feed') }} is specifying the URL of the video feed that we are sending as the response from our python file by triggering the function gen_frames() in our video_feed. Let's see what this function is doing. Here is the code with comments as the explanation.

I hope the syntax is clear. If you have any queries, feel free to ask in the comments, or you can contact me here
Don't forget to subscribe on my website - https://www.lakshaykumar.tech/

